jQuery
jQuery 是一个快速、小型且功能丰富的 JavaScript 库。它使 HTML 文档遍历和操作、事件处理、动画和 Ajax 之类的事情变得更加简单,它具有易于使用的 API,可在多种浏览器中工作。jQuery 结合了多功能性和可扩展性,改变了数百万人编写 JavaScript 的方式。
HelloWorld
1 | <div id=”t1”>HelloWorld!</div> |
1 | var s1 =$(“#t1”).html(); |
DOM对象和JQuery对象的区别
- DOM对象是JavaScript的原生对象。
1 | //obj就是一个DOM对象 |
- jQuery对象是jQuery库自己封装的对象。
1 | var obj= $(“#t1”); |
jQuery对象可以调用自己库中提供的方法,JavaScript对象不可以。同样jQuery对象也不能调用JavaScript原生的对象和方法
JavaScript原生对象和JQuery对象之间可以互相转换
- JavaScript原生对象转换成jQuery对象: $(JavaScript对象)
- jQuery对象转换成JavaScript原生对象: jQuery对象[0]
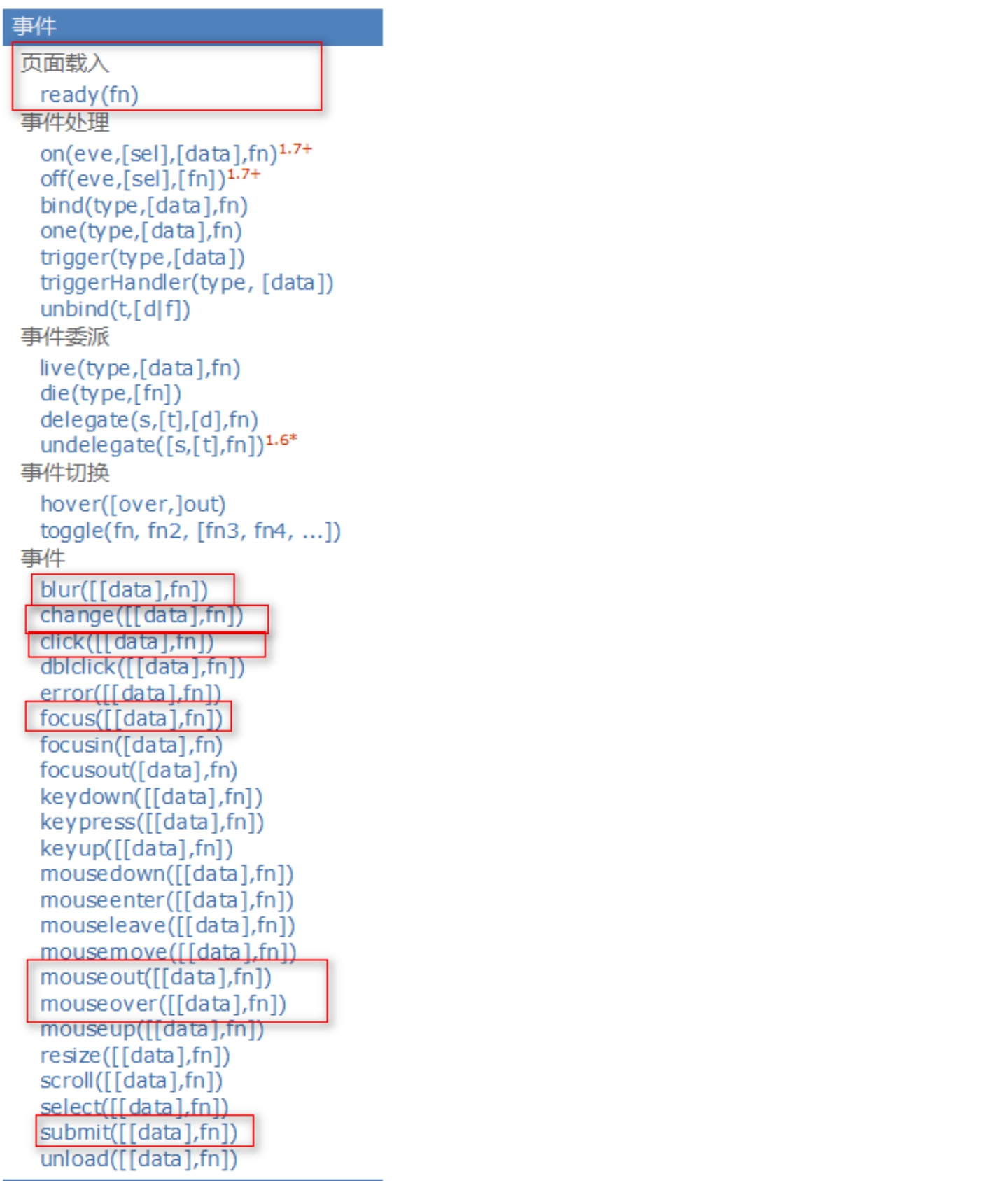
事件

选择器
- 基本选择器
ID选择器(#id)、标签选择器(标签名)、类选择器(.class)、并集选择器(选择器1,选择器2,选择器3)
- 属性选择器
1 | //获取包含name属性的标签 |
- 表单对象属性选择器
1 | //获取表单中 |
常用DOM操作方法
- prop()
- css()
- html()
- addClass()
- val()
- append(); 追加一个子标签(在最后)
- prepend(); 添加一个子标签(在最前面)
- after(); 追加一个兄弟标签(在之后)
- before(); 添加一个兄弟标签(在之前)
- remove() 删除指定标签对象
- children(); 所有孩子标签
- next(); 下一个兄弟
- prev(); 上一个兄弟
- parent(); 父节点
- siblings() 获取所有同辈元素
- show(); 显示
- hide(); 隐藏
- fadeIn() 淡入
- fadeOut(); 淡出
评论